Unleashing the Power of React Native: A Step-by-Step Guide to Installing on Windows!
Table of contents
- Why React Native is the Future of Mobile App Development🤔?
- React Native Requirements Checklist ☑️ :
- Installing Node Js :
- Installing VS Code :
- How to Install Chocolatey and Java JDK:
- How to install Android Studio :
- After successfully installing React Native, be prepared to troubleshoot potential errors such as JDK not found, Android Studio not installed, ADB not found, Node.js not found, and Chocolatey not found 🐱🏍!
- Here are a few resources you can refer to for troubleshooting any errors you might face 👀 :
Why React Native is the Future of Mobile App Development🤔?
React Native is a popular framework for building mobile apps that allows for faster development and better performance. It utilizes JavaScript and React.js, which many developers are already familiar with, and has an active community of developers constantly contributing libraries, components, and tools. In addition, React Native enables developers to build apps for both iOS and Android using a single codebase, which saves time, reduces development costs and makes it easier to maintain the codebase. This framework also supports hot-reloading which means developers can see the changes in real time without having to rebuild the app every time. With React Native, it's easy to create high-quality and responsive mobile apps that provide a great user experience.
React Native Requirements Checklist ☑️ :

Installing Node Js :
Go to the Node.js website (nodejs.org) and download the latest stable version of Node.js for Windows.
Run the installer by double-clicking on the downloaded file. Follow the prompts to complete the installation.
Verify that Node.js was installed correctly by opening a command prompt and typing
node -v. This should display the version of Node.js that was installed.To verify that npm (Node Package Manager) was installed correctly, type
npm -vin the command prompt.You are done! you have successfully installed Node.js on your Windows system.
Installing VS Code :
Go to the Visual Studio Code website (code.visualstudio.com) and download the latest stable version of VS Code for Windows.
Run the installer by double-clicking on the downloaded file. Follow the prompts to complete the installation.
Once the installation is complete, you can launch VS Code by clicking on the shortcut that was created on your desktop or by searching for "Visual Studio Code" in the start menu.
That's it! You have successfully installed Visual Studio Code on your Windows system.
How to Install Chocolatey and Java JDK:
Follow Hitesh Sir's Video and then follow the below steps
Open the Command Prompt or PowerShell window with administrator privileges.
Type the following command and press enter:
choco install openjdkChocolatey will automatically download and install the latest version of OpenJDK.
Once the installation is complete, you can verify that OpenJDK is installed by typing
java -versionon the command prompt.You can also check the path of Java by typing
where javaon the command prompt.You have successfully installed OpenJDK on your Windows system using Chocolatey.
How to install Android Studio :
Download the latest version of Android Studio from the official website (developer.android.com/studio)
Once the download is complete, open the installer file and follow the on-screen instructions to install Android Studio.
During the installation process, you will be prompted to choose the components that you want to install. Select the recommended components, Android SDK, Android SDK Platform, and Android Virtual Device, and then click Next.
Select the installation location, and then click Next.
Select the start menu folder, and then click Install.
Wait for the installation process to complete.
After the installation is complete, launch Android Studio from the start menu or from the installation location.
Follow the setup wizard to configure the SDK, and then click Finish.
After successfully installing React Native, be prepared to troubleshoot potential errors such as JDK not found, Android Studio not installed, ADB not found, Node.js not found, and Chocolatey not found 🐱🏍!
I personally faced only one of the above errors (ADB not found) as the above-mentioned won't occur if you have followed the steps above correctly. I already didn't have ADB installed on my laptop so here are the steps you can follow to troubleshoot the ADB not found error.

You should have Installed Android Studio so now follow the below path 👇 :
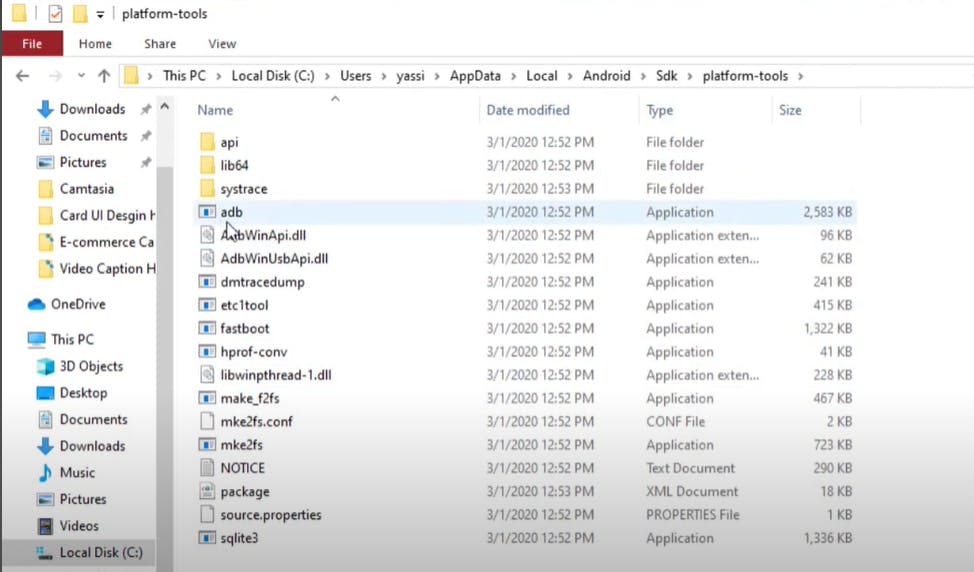
This Pc > Local Disk(C:) > Users > Your username > AppData > Local > Android > Sdk > platform-tools >
Copy the above path.
Right Click in This PC
Click Properties
Advance System Settings
Environment Variables
Path > Edit
New > Ctrl + V
OK > OK
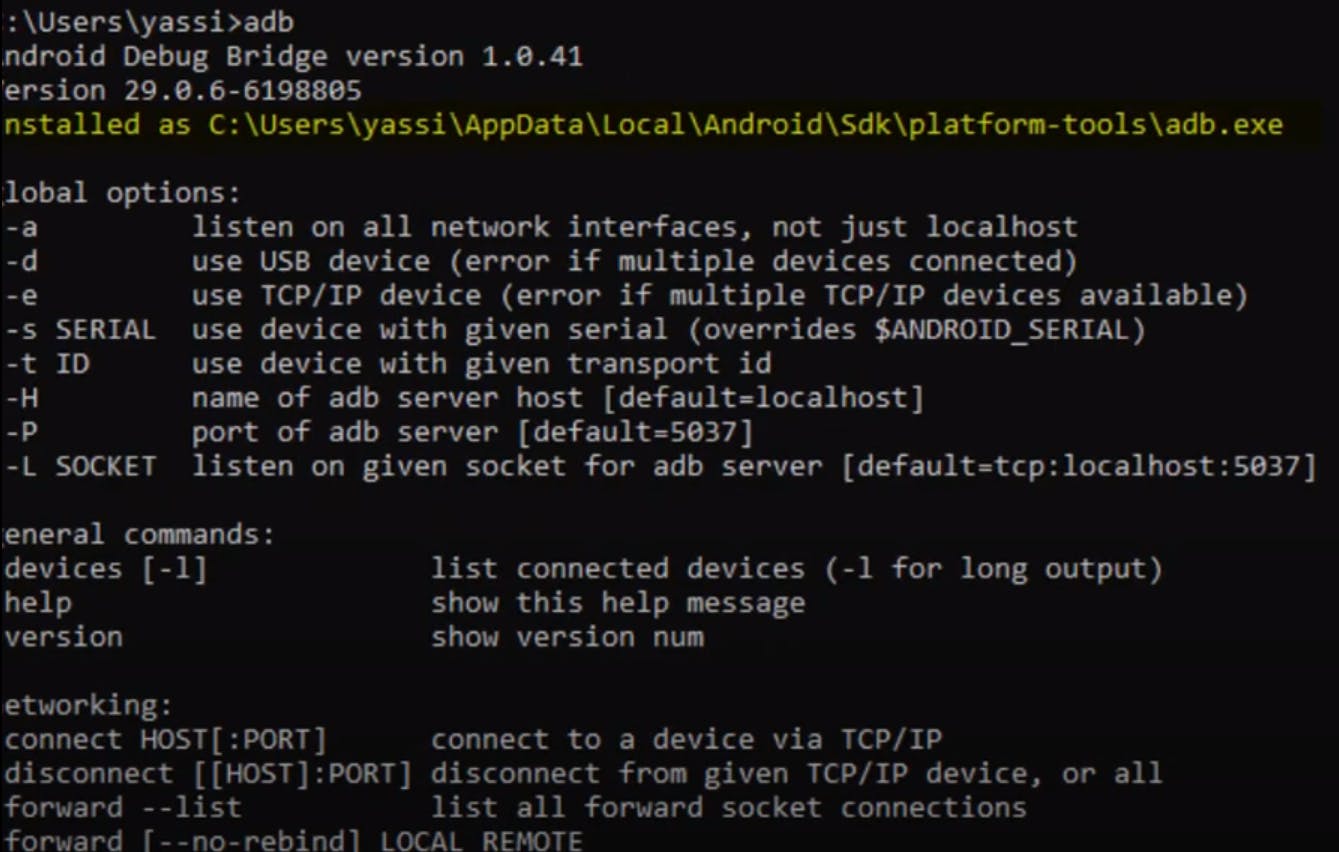
Now to verify if you have installed it successfully, Open CMD and run adb command you would see the below output.

You can refer to This video if you still aren't able to resolve the error.
Here are a few resources you can refer to for troubleshooting any errors you might face 👀 :
Android Studio Not Installed - https://youtu.be/yb3miZOgjF0
Node Js not Found - https://youtu.be/aVopdTNgcUE
Chocolatey not Found - https://youtu.be/xZkfvfy2w-M
In this blog, we discussed the process of installing React Native on a Windows system, including the necessary prerequisites, step-by-step instructions, and solutions to common errors. By following the guidelines provided, you would be able to set up a development environment and run React Native apps on an Android emulator or device. With the right knowledge and resources, the process of installing React Native on Windows can be accomplished. Happy coding!😉