Table of contents
No headings in the article.
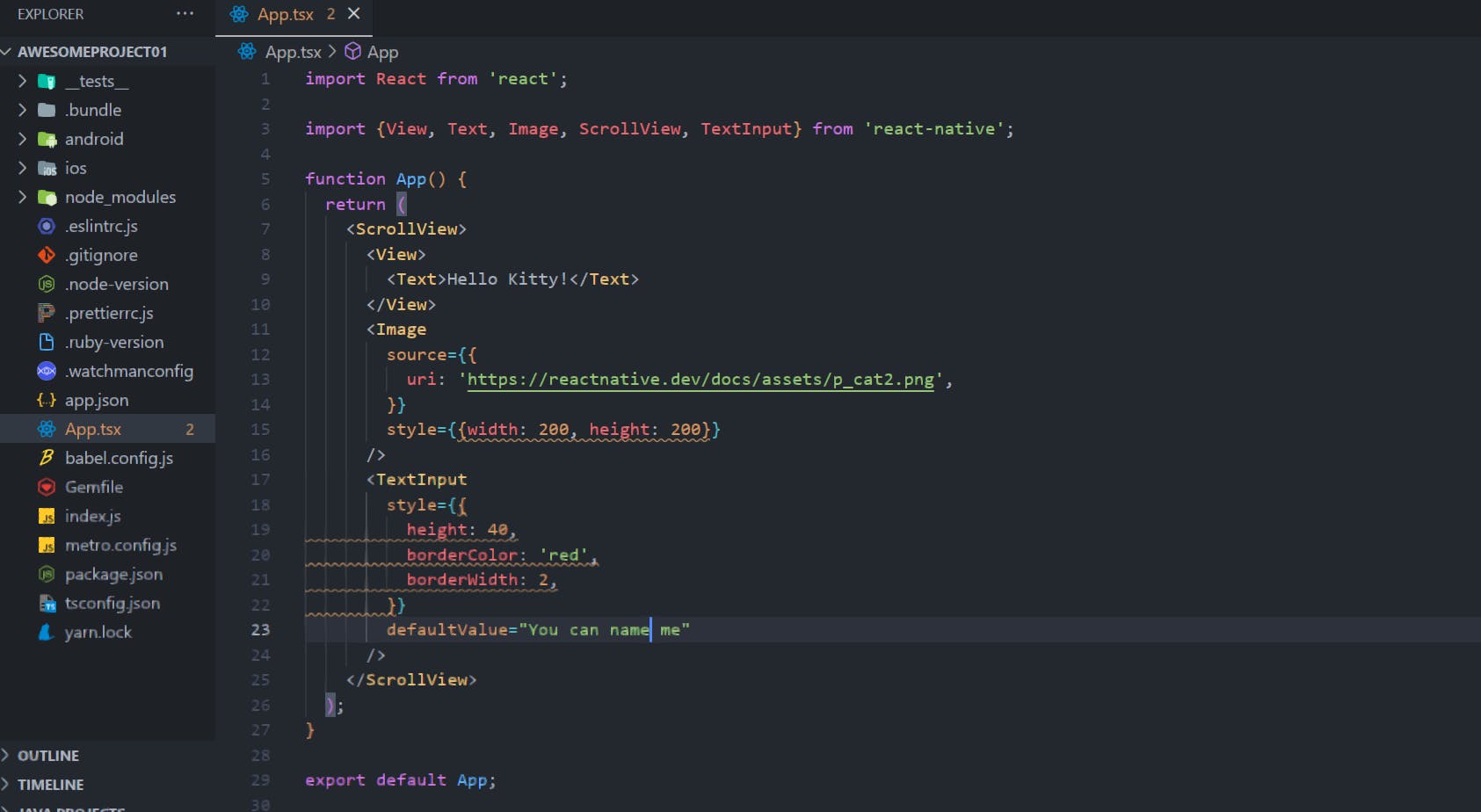
Project Setup: When you create a new React Native project using the react-native init command, it generates a basic file structure for your project. Here is the basic file structure of a React Native project:
android: This folder contains the Android-specific code of your app. It includes the AndroidManifest.xml file, build.gradle files, and the java source code for the app.ios: This folder contains the iOS-specific code of your app. It includes the Info.plist file, the .xcodeproj file, and the Swift/Objective-C source code for the app.node_modules: This folder contains all the dependencies of your app. When you install a new package using npm or yarn, it gets installed in this folder.index.js: This is the entry point of your React Native app. It's the first file that gets executed when you start your app. This file renders the root component of your app.package.json: This file contains metadata about your app, including its name, version, and dependencies.App.tsx: This file is the entry point to your app. It contains the main App component and is the first file that is executed when your app is launched.App.json: This file contains configuration data for your app, such as the app name, version, and description.

Understanding the File Structure: Let's take a closer look at each of the files and folders in the React Native app file structure.
android Folder: The android folder contains all the Android-specific code of your app. This includes the AndroidManifest.xml file, which is used to configure the app's permissions and features. It also contains the build.gradle files, which are used to build and package the app for distribution.
ios Folder: The ios folder contains all the iOS-specific code of your app. This includes the Info.plist file, which is used to configure the app's permissions and features. It also contains the .xcodeproj file, which is used to build and package the app for distribution.
node_modules Folder: The node_modules folder contains all the dependencies of your app. When you install a new package using npm or yarn, it gets installed in this folder. You should never modify the contents of this folder manually, as doing so can cause issues with your app.
index.js File: The index.js file is the entry point of your React Native app. It's the first file that gets executed when you start your app. This file renders the root component of your app. It's important to keep this file clean and minimal, as it's the starting point of your app.
package.json File: The package.json file contains metadata about your app, including its name, version, and dependencies. It also contains scripts that can be used to run various commands in your app, such as building the app or running tests.
App.tsx: This file is the entry point to your app. It contains the main App component and is the first file that is executed when your app is launched.
App.json File: The App.json file contains configuration data for your app, such as the app name, version, and description. It's used by various tools, such as the Expo CLI, to configure your app for development and distribution.
